En este articulo te hablare un poco de como implementar correctamente un scroll horizontal en tus diseños para dar a tus usuarios una mejor experiencia de usuario (UX).
Empecemos con un poco de historia....
En 2005 se estableció que el scroll horizontal NUNCA debía utilizarse en diseño web, esto se debió a que la experiencia de usuario al mostrarse un scroll horizontal y vertical era muy confuso para los usuarios y ademas no cumplía con los estándares de diseño web.
Con el paso del tiempo y al emerger los dispositivos móviles como ipad y smartphones el scroll horizontal fue aceptado. Con los dispositivos móviles la actividad deslizar sobre el contenido se hacia mas intuitiva y útil para el usuario, la tendencia del scroll horizontal podía ser bien atribuida para los puntos suspensivos:
Planificar cuidadosamente las interfaces es lo primero que debemos aprender sobre el diseño. A veces el tiempo apretados, plazos cortos o días que nos da mucha pereza lleva a no acabar con la planificación. Sin embargo, con un diseño horizontal vas a desear tener tiempo para planificar, dibujar prototipos de papel y hacer mock-ups, y averiguar dónde y cómo todo va a encajar. Hay un montón de cosas que debes considerar porque no es lo que la mayoría de los diseñadores están acostumbrados a hacer, tienes que planificar mucho más de lo que consideraría un sitio vertical.
El scroll horizontal funciona mejor cuando quieres un subconjunto de una categoría. Algunas situaciones donde el scroll horizontal ha tenido éxito han sido las siguientes:
Mostrar un largo catalogo de productos o items para que diferentes categorías de productos puedan ser fácilmente visibles.
Mostrar información es una área visual grande que no es fácil ver a primera vista (por ejemplo un mapa).
Visualización de secciones discretas o diapositivas de información sobre aplicaciones.
Los sitios horizontales no son tan intuitivos para los visitantes como los sitios verticales que ven todo el día, todos los días. Por lo tanto, los sitios web desktop utilizan flechas o puntos para mostrar lo mismo. Sus visitantes preferirían ser guiados en lugar de tener que hacer clic para averiguar cómo funciona cada cosa, incluso si tiene sentido completo para vos como el diseñador. Pero esto funciona bien para los sitios desktop (no adaptables para móvil). Los sitios o aplicaciones móviles están basados en el tacto en lugar de clics.
Para sitios o aplicaciones móviles tenes que hacer las cosas de manera diferente. Su diseño debe tener una indicación visual de que es un conjunto de contenido desplazable horizontalmente. La mejor manera de hacerlo es, dejando una parte del contenido desplazable!
Es importante para el usuario el saber cuando termina el scroll. He notado que los usuarios hacen scroll repetidas veces porque piensan que no han dado suficiente scroll en el intento anterior.
Una animación sutil puede ayudar al usuario a saber que ya llego al final de la lista.
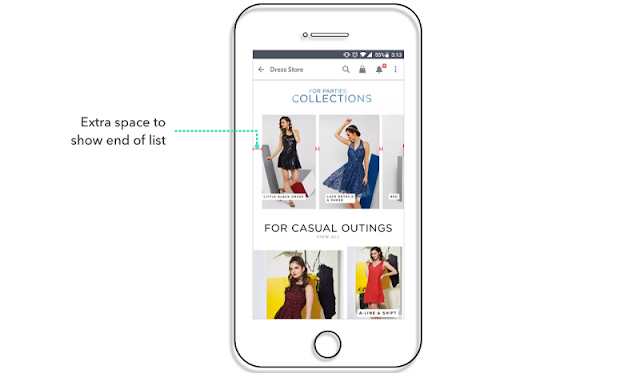
Otra forma de hacer saber al usuario que llego al final de la lista es dejar un espacio extra al final.
Hay mucho debate respecto a este tema del scroll horizontal, pero en mi opinión digo que si se usa sabiamente nos ahorra mucho espacio vertical y nos ayuda visualmente a complementar el contenido de nuestro sitio o aplicación móvil.
Empecemos con un poco de historia....
En 2005 se estableció que el scroll horizontal NUNCA debía utilizarse en diseño web, esto se debió a que la experiencia de usuario al mostrarse un scroll horizontal y vertical era muy confuso para los usuarios y ademas no cumplía con los estándares de diseño web.
Con el paso del tiempo y al emerger los dispositivos móviles como ipad y smartphones el scroll horizontal fue aceptado. Con los dispositivos móviles la actividad deslizar sobre el contenido se hacia mas intuitiva y útil para el usuario, la tendencia del scroll horizontal podía ser bien atribuida para los puntos suspensivos:
La mayoría de personas inclusive yo, inmediatamente luego de abrir una aplicación móvil hacemos scroll verticalmente. Ahora nuestra tarea es hacer los scroll horizontal intuitivos. A continuacion te dejo estos tips que te pueden ayudar para implementar el scroll horizontal de una manera efectiva y obtener una mejor experiencia de usuario
1. Planea cuidadosamente - Descubre qué encaja y donde encaja?
Planificar cuidadosamente las interfaces es lo primero que debemos aprender sobre el diseño. A veces el tiempo apretados, plazos cortos o días que nos da mucha pereza lleva a no acabar con la planificación. Sin embargo, con un diseño horizontal vas a desear tener tiempo para planificar, dibujar prototipos de papel y hacer mock-ups, y averiguar dónde y cómo todo va a encajar. Hay un montón de cosas que debes considerar porque no es lo que la mayoría de los diseñadores están acostumbrados a hacer, tienes que planificar mucho más de lo que consideraría un sitio vertical.
2. Utiliza scroll horizontal en casos específicos
El scroll horizontal funciona mejor cuando quieres un subconjunto de una categoría. Algunas situaciones donde el scroll horizontal ha tenido éxito han sido las siguientes:
Mostrar un largo catalogo de productos o items para que diferentes categorías de productos puedan ser fácilmente visibles.
Mostrar información es una área visual grande que no es fácil ver a primera vista (por ejemplo un mapa).
Visualización de secciones discretas o diapositivas de información sobre aplicaciones.
3. Muestra visualmente
Los sitios horizontales no son tan intuitivos para los visitantes como los sitios verticales que ven todo el día, todos los días. Por lo tanto, los sitios web desktop utilizan flechas o puntos para mostrar lo mismo. Sus visitantes preferirían ser guiados en lugar de tener que hacer clic para averiguar cómo funciona cada cosa, incluso si tiene sentido completo para vos como el diseñador. Pero esto funciona bien para los sitios desktop (no adaptables para móvil). Los sitios o aplicaciones móviles están basados en el tacto en lugar de clics.
Para sitios o aplicaciones móviles tenes que hacer las cosas de manera diferente. Su diseño debe tener una indicación visual de que es un conjunto de contenido desplazable horizontalmente. La mejor manera de hacerlo es, dejando una parte del contenido desplazable!
4. Coloca un indicador para el fin de la lista
Es importante para el usuario el saber cuando termina el scroll. He notado que los usuarios hacen scroll repetidas veces porque piensan que no han dado suficiente scroll en el intento anterior.
Una animación sutil puede ayudar al usuario a saber que ya llego al final de la lista.
Otra forma de hacer saber al usuario que llego al final de la lista es dejar un espacio extra al final.
Puntos a favor del scroll horizontal
- Es un diseño que es casi 100% consistente en todos los dispositivos.
- Esta pensado para permitir espacio para información secundaria que no sobrecargue toda la pantalla. Como cuando muestras imágenes de una galería el scroll horizontal permite al usuario ver una pequeña muestra del contenido y les da la opción de desplazarse o hacer click para ver más.
- El scroll horizontal ahorra mucho espacio vertical en la pantalla. El layout se hace más flexible por lo cual permite colocar contenido tanto vertical como horizontal.
- El scroll horizontal permite a los usuarios ver opciones entre una categoría deslizándose a los lados o haciendo scroll para ver las diferentes categorías.
Hay mucho debate respecto a este tema del scroll horizontal, pero en mi opinión digo que si se usa sabiamente nos ahorra mucho espacio vertical y nos ayuda visualmente a complementar el contenido de nuestro sitio o aplicación móvil.







Comentarios
Publicar un comentario